Wondering how to write furigana (those little hiragana characters you sometimes see above Japanese kanji) in WordPress?
Here’s how:
Step 1.
Step 1 – You’re going to need to use the ‘Custom HTML’ WordPress Block (note: not sure what WordPress Blocks are? – here’s a quick YouTube video).
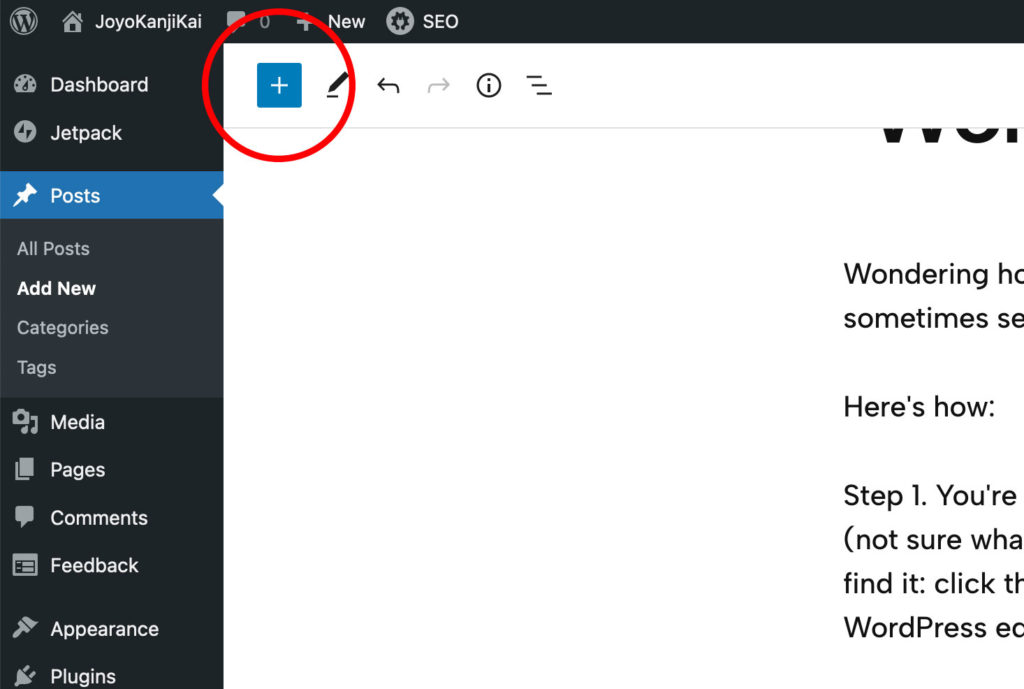
Here’s how to find it: click the plus symbol in the blue square at the top-left of the WordPress editor.
Here’s what that looks like:

Step 2.
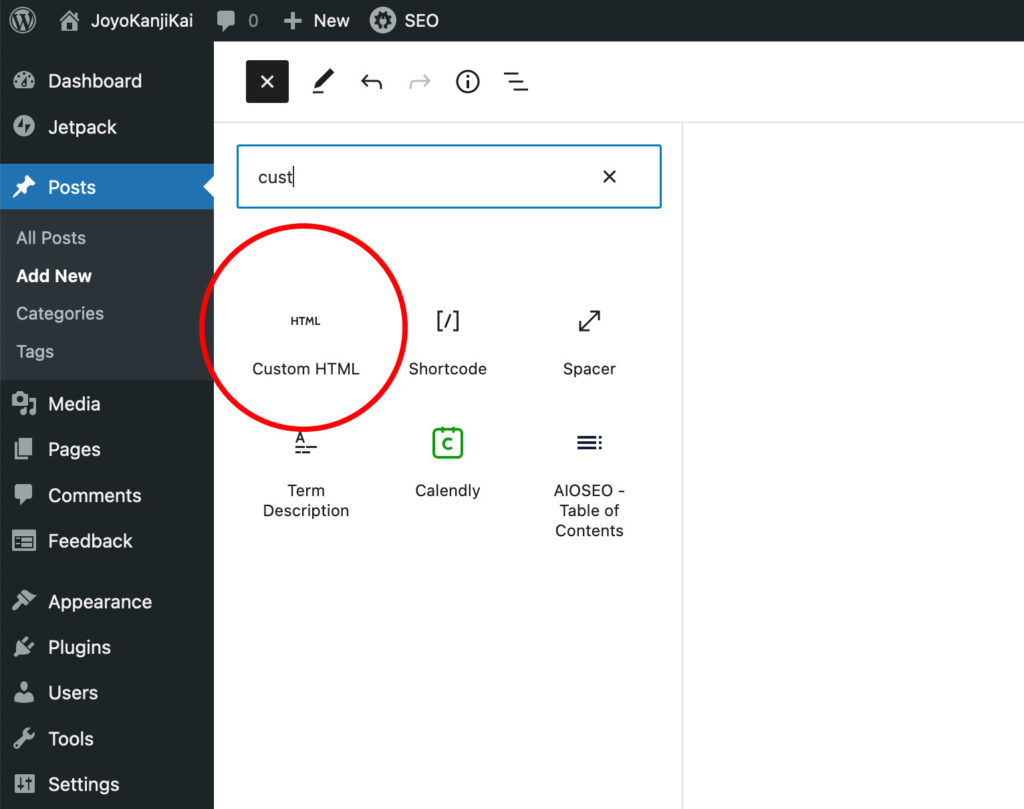
Step 2 – In the Search box that appears straight after you click the above symbol, start typing ‘custom’, and almost as you do, you should then see the ‘Custom HTML’ block appear just below it.
Shown here:

Step 3.
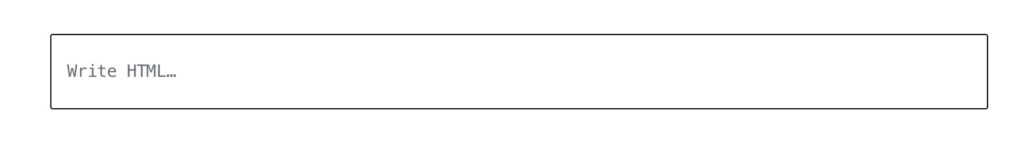
Step 3 – Click where it says ‘Custom HTML’ to insert the block into your WordPress post or page.
Which should then look like this:

Step 4.
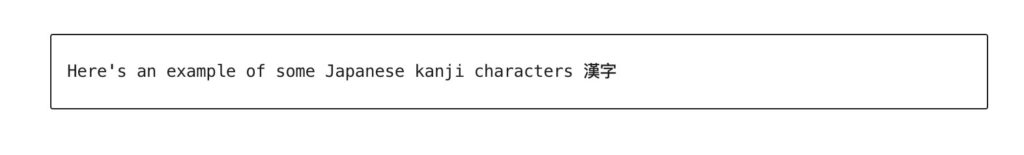
Step 4 – Where it says “Write HTML…”, write (or copy and paste) the sentence or paragraph (containing the words/characters you’d like to add furigana to) in whatever language/s you like. For this example we’ll go for a mixture of English and Japanese:
“Here’s an example of some Japanese kanji characters 漢字”
Which when written inside the Custom HTML block looks like this:

Step 5.
Step 5 – You can now use the HTML <ruby> element (read more on this here) to show some furigana of your choosing above the kanji.
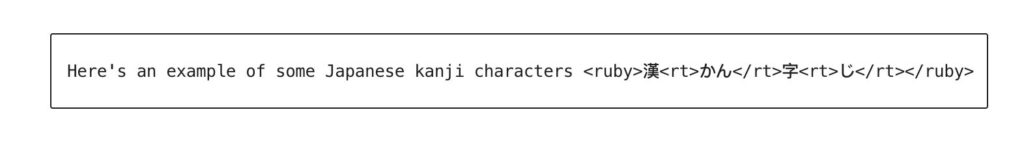
Continuing with our example, choosing to display the hiragana ‘かん’ and ‘じ’ as furigana above each of our respective kanji characters, gives us:

Which all being well, will then display (once you either save and view the post/page on your actual website as any normal reader would – i.e. on the front end of your site – OR by clicking within the Custom HTML Block to bring up the block options and then toggling from “HTML” to “Preview”) as shown below.
Here’s an example of some Japanese kanji characters 漢字
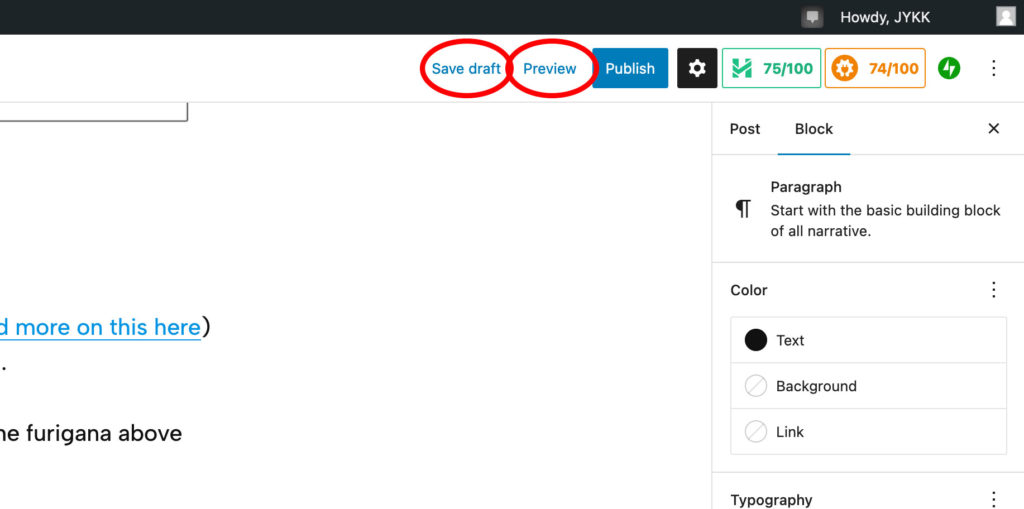
NOTE: you can easily view any WordPress post or page at any time by saving your post [by clicking “Save draft”] and then clicking “Preview” – both of which can be found at the top-right of the WordPress editor.
Here’s where to find the “Save draft” and “Preview” buttons (Click to Expand).

Done!
NOTE: for more on how to write furigana in HTML, check out this other post of ours!
Thanks for reading!
Discover more from JoyoKanjiKai
Subscribe to get the latest posts sent to your email.

One reply on “How to Write/Add Furigana in a WordPress Post or Page? (Answered)”
I found a WordPress plugin to add furigana to kanjis in one click.
https://firestar300.github.io/wp-kakitai/